今回はWPFで使用できるファイル選択ダイアログの出し方を解説します。
サンプルコード
// ファイル選択ダイアログのインスタンスを作成
OpenFileDialog openFileDialog = new OpenFileDialog();
// フィルタを設定(画像ファイルのみを表示)
openFileDialog.Filter = "Image files (*.jpg;*.jpeg;*.png;*.bmp;*.gif)|*.jpg;*.jpeg;*.png;*.bmp;*.gif|All files (*.*)|*.*";
// ダイアログを表示
if(openFileDialog.ShowDialog() == true)
{
// 選択したファイルのパスを取得
string filePath = openFileDialog.FileName;
MessageBox.Show($"選択したファイル : {filePath}");
}解説
OpenFileDialog openFileDialog = new OpenFileDialog();まずはファイル選択ダイアログのインスタンスを作成します。
こちらはそのままコピペで大丈夫です。
openFileDialog.Filter = "Image files (*.jpg;*.jpeg;*.png;*.bmp;*.gif)|*.jpg;*.jpeg;*.png;*.bmp;*.gif|All files (*.*)|*.*";次はフィルタの作成です。
こちらでファイル選択ダイアログで選択できるファイルに制限をかけることが出来ます。
上記サンプルは画像ファイルのみにしています。
(解説の後に他のフィルタのサンプルを紹介します!)
if(openFileDialog.ShowDialog() == true)後はこちらで表示です。
ファイルを選択して「開く」を押すと返り値としてtrueが返ってきます。
逆にキャンセルや×を押すとfalseが返ってくるので、
ここで処理を分岐することが出来ます。
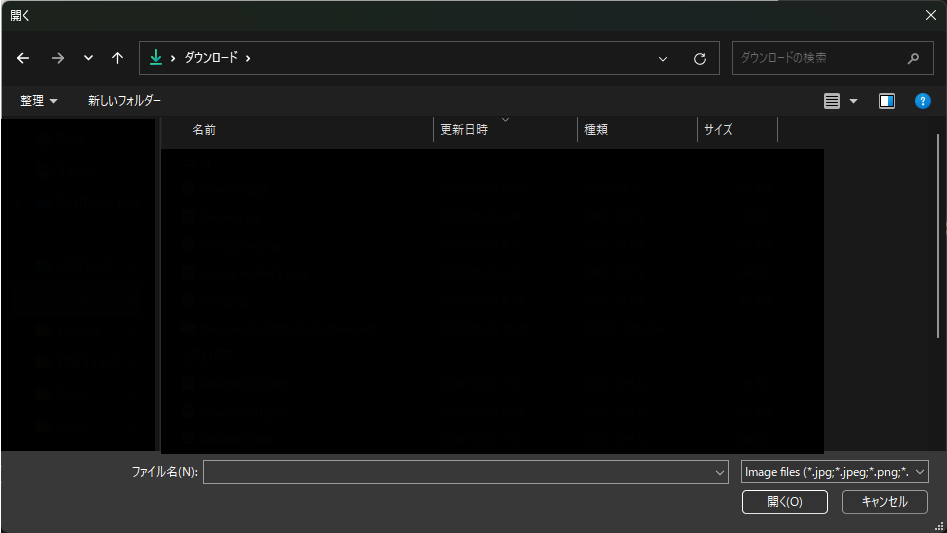
実行結果

フィルタサンプル
テキストファイルのみ
openFileDialog.Filter = "Text files (*.txt)|*.txt|All files (*.*)|*.*";全てのファイル
openFileDialog.Filter = "All files (*.*)|*.*";エクセルファイルのみ
openFileDialog.Filter = "Excel files (*.xlsx;*.xls)|*.xlsx;*.xls|All files (*.*)|*.*";まとめ
いかがだったでしょうか?
ファイル選択ダイアログは色々な活用方法があり、
凄く便利なのでぜ是非使ってみてください!