今回はWPFアプリケーションでメニューを追加してみましょう!
「Menu」を配置する
まずは「Menu」を配置しましょう。
ツールボックスから配置するか、xamlに直接書きましょう。
<Menu>
</Menu>まだ画面には何も変化はありません。
「MenuItem」を配置する
次は「MenuItem」を配置しましょう。
こちらは先ほど追加したMenu内に置いてくださいね。
<Menu>
<MenuItem Header="メニュー1">
</MenuItem>
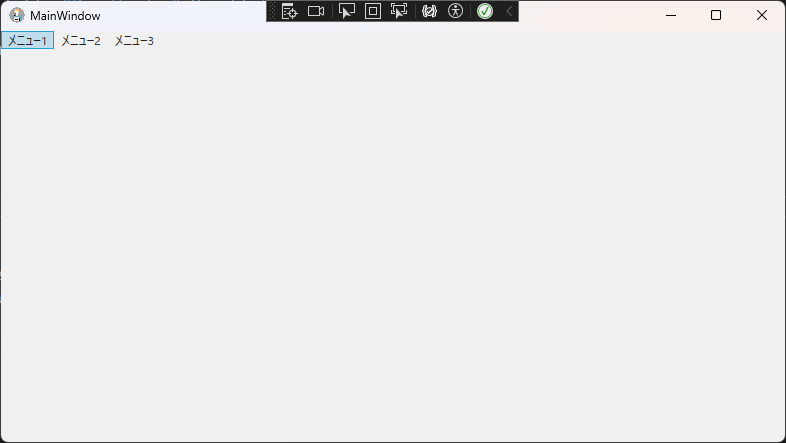
</Menu>これで画面に表示されます。
仮で3つほど置いてみました。

更に階層を増やしてみよう!
今追加したMenuItemの中に更にMenuItemを置くことで、
階層を追加することが出来ます。
<Menu>
<MenuItem Header="メニュー1">
<MenuItem Header="子メニュー1"></MenuItem>
<MenuItem Header="子メニュー2"></MenuItem>
</MenuItem>
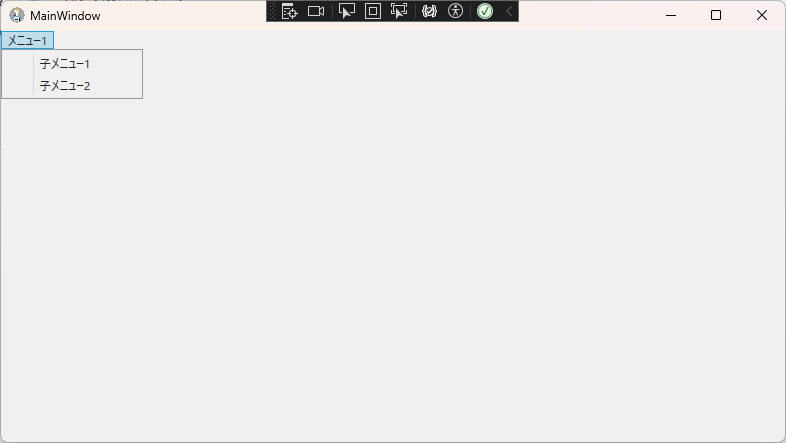
</Menu>上記コードでこのようになります!

おまけ
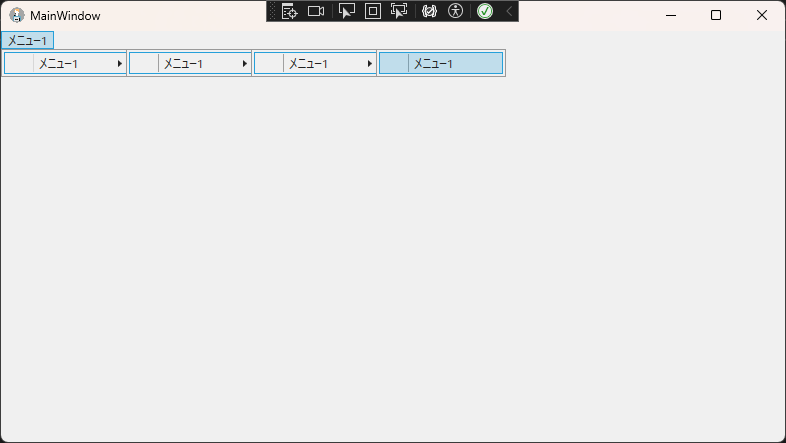
実は階層はずっと追加できます。
こんなことも…

まとめ
いかがだったでしょうか。
追加したMenuItemにクリックイベントを付ければ、
C#の処理に流すことも出来ます。
是非使ってみてください!!!