WPFでのボタンの使い方を簡単に解説します!
今回はボタンをクリックすると関数を呼び出され、
テキストが表示されるといった簡単な処理を作成します。
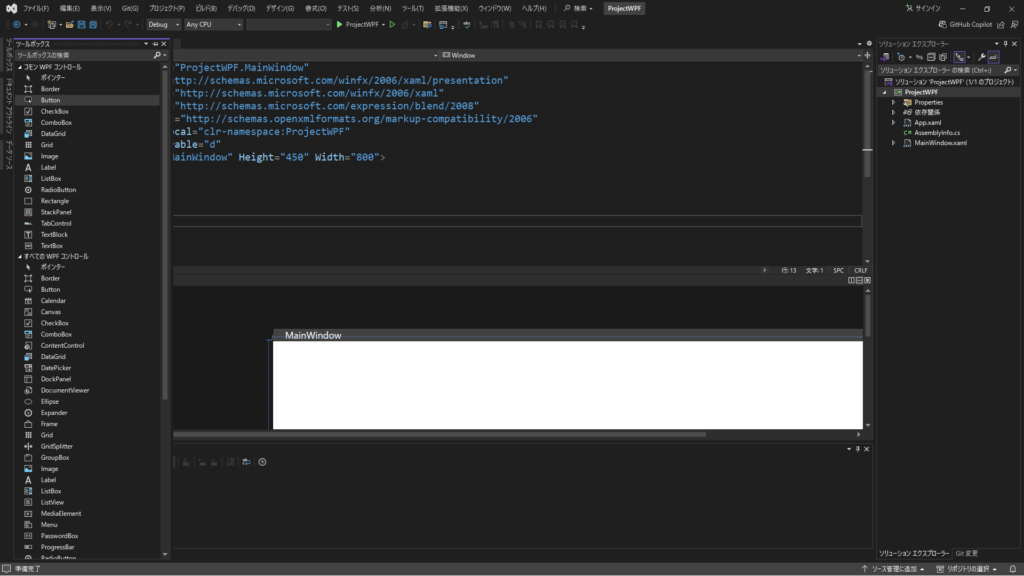
まずは左上のツールボックスを選択し、
「Button」を見つけましょう。

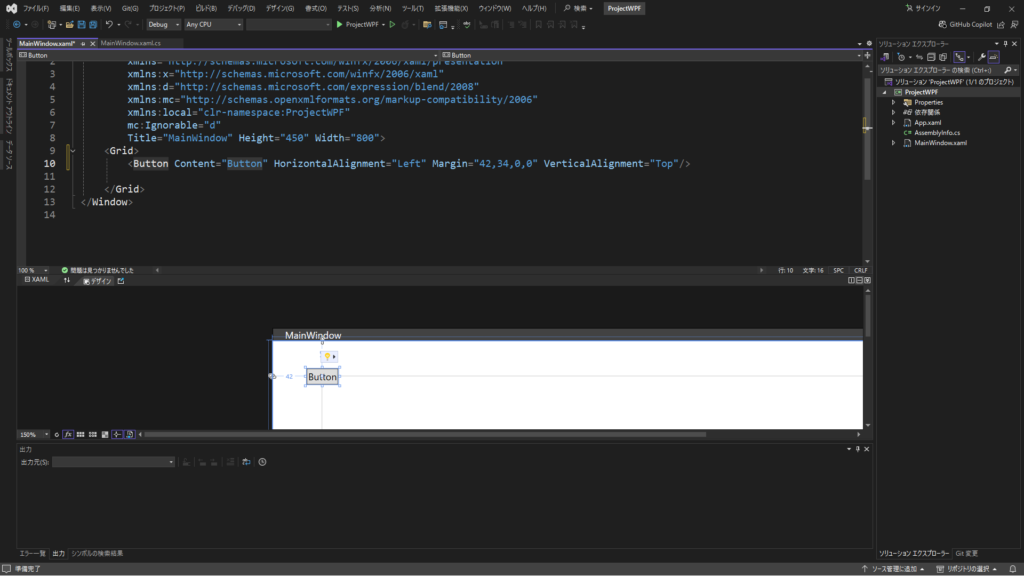
その後、「Button」をデザインタブにドラッグアンドドロップします。
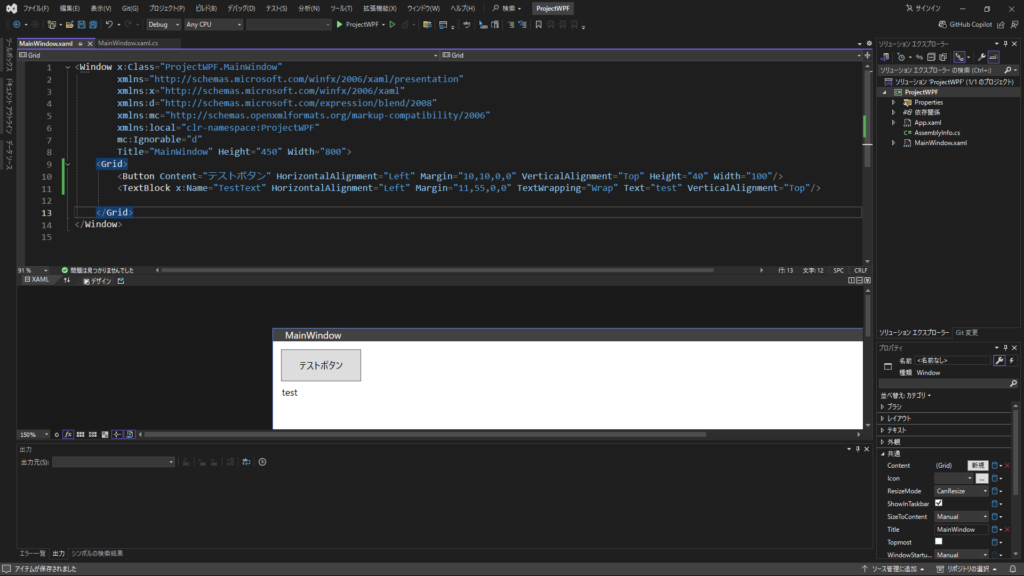
すると画面上にボタンが表示され、xamlにも自動で追加されます。

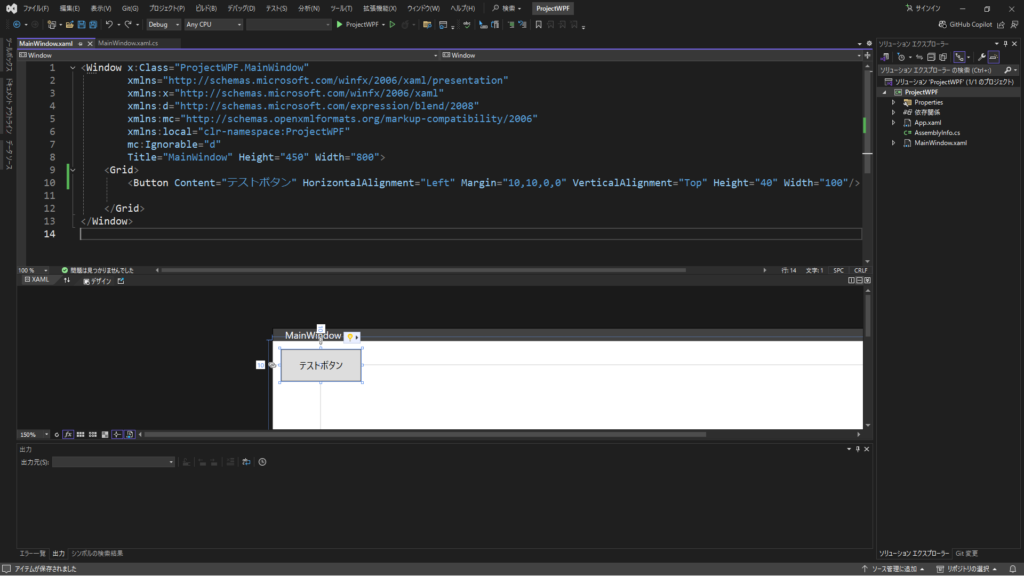
もし、この状態でボタンに表示されるテキストや、
ボタンの大きさを変えたい場合デザインタブで変更したり、
xamlファイルを直接編集することが出来ます。
(勿論、後でも自由に変更できます!)
試しで下記のように変更しています。

後はボタンが押されたときに変更するテキストも追加しておきます。
これはあくまで今回の解説用なので、皆さんは不要です。

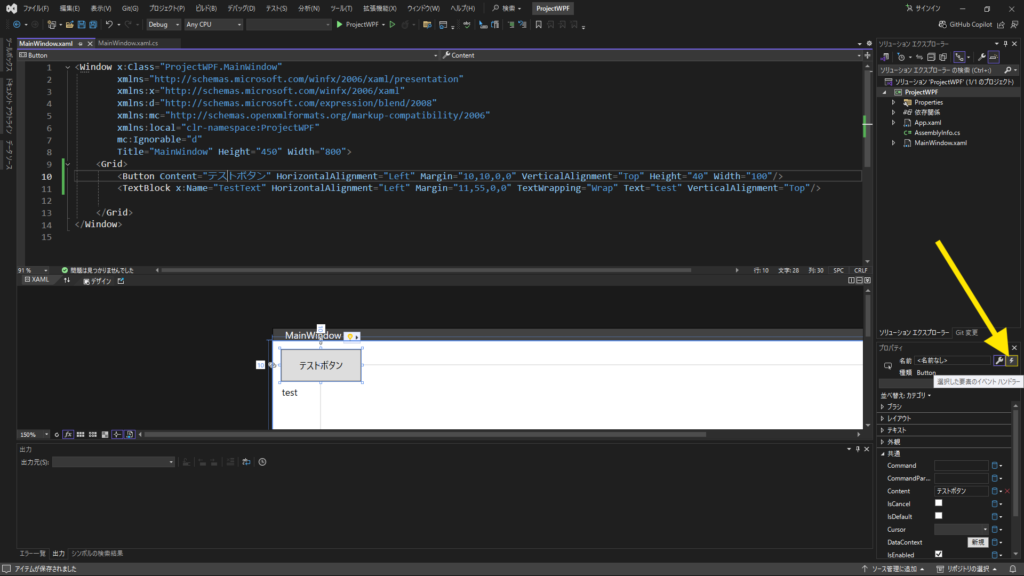
それでは、ボタンを選択した状態で右下の雷マークを押しましょう。

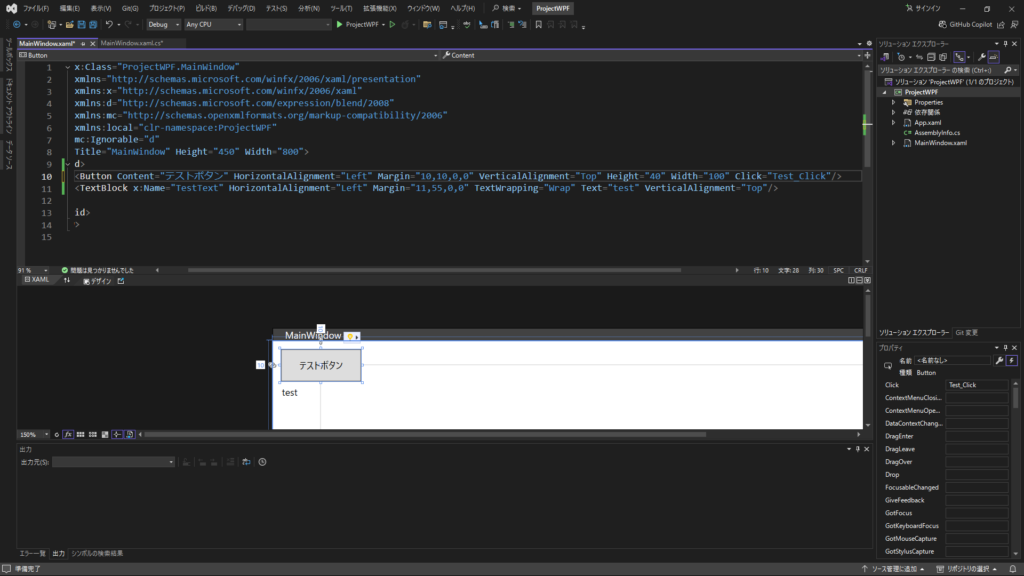
「Click」のところにクリックした際に実行したい関数名を記載します。
ここで、現在実装されていない関数名を入れてエンターを押すと
定義まで自動で行ってくれます。
(csファイルに定義、xamlファイルのボタン箇所にClickの項目が増えました。)

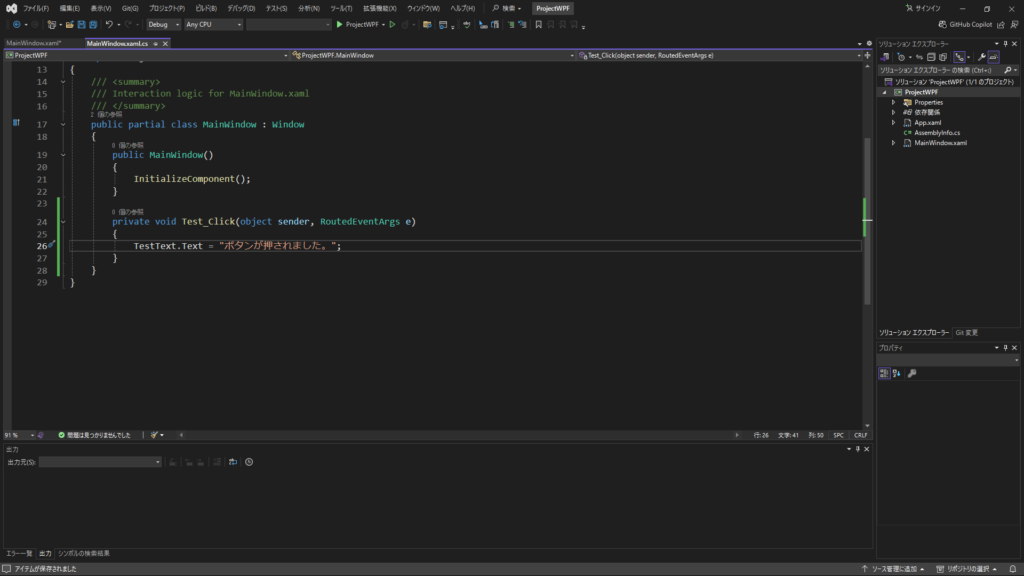
最後に関数内に行いたい処理を実装しましょう。
今回はテストで用意したテキストを変更します。

これで完成です!
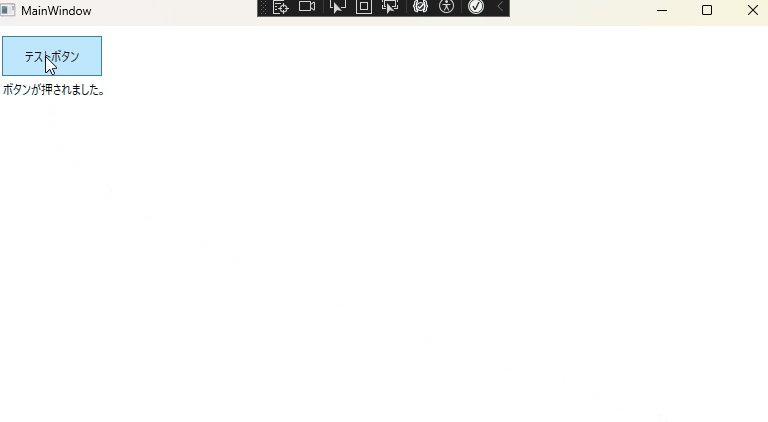
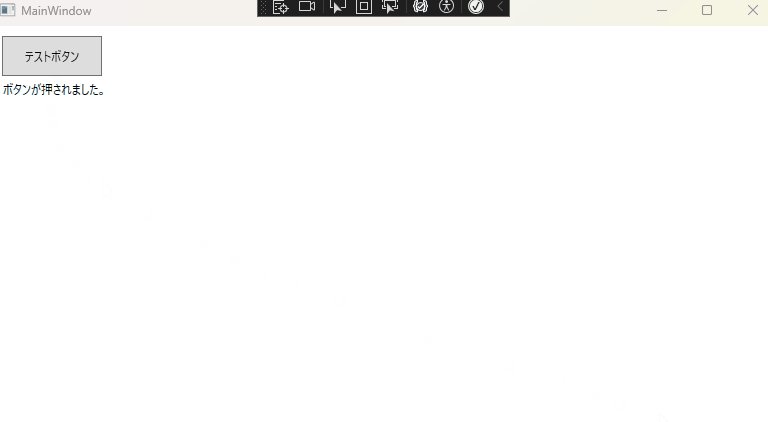
早速実行してボタンを押してみましょう。

テキストが変更されて、関数が呼ばれていることを確認できましたね!
いかがだったでしょうか?
関数内は好きなように実装できるので、
ボタンを押したときに好きな処理を実行出来ますね!