今回はWPFアプリケーションでタブを追加してタブを切り替えてみましょう!
1つのウィンドウ内で色々な画面に切り替えることが出来るようになります!
「TabControl」を追加する
まずはxamlに「TabControl」を追加しましょう。
こちらでタブをまとめて管理することが出来ます。
ツールボックスから選ぶか、xamlに直接コードを書きましょう。
<TabControl>
</TabControl>まだ、特に何も変化は無くて正解です!
「TabItem」を追加
「TabControl」内に作成したいタブの数だけ「TabItem」を追加しましょう。
ツールボックスには見当たらないので、直接コードを書きましょう!
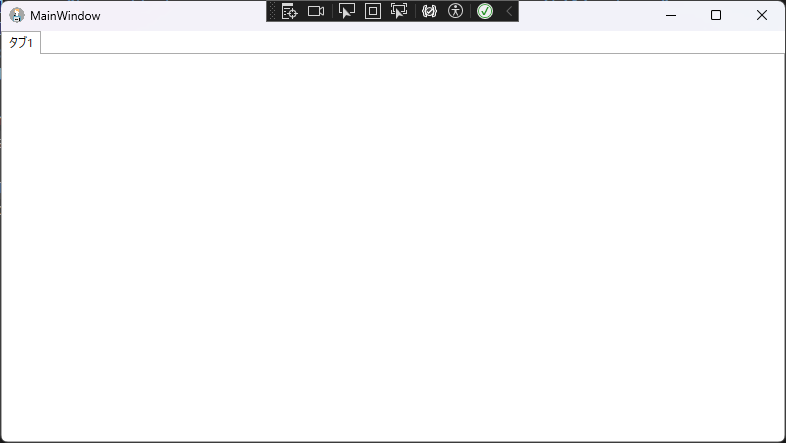
<TabItem Header="タブ1">
</TabItem>タブ1の部分はタブ名なので自由に変えてください。
これでタブ表示が行われます。

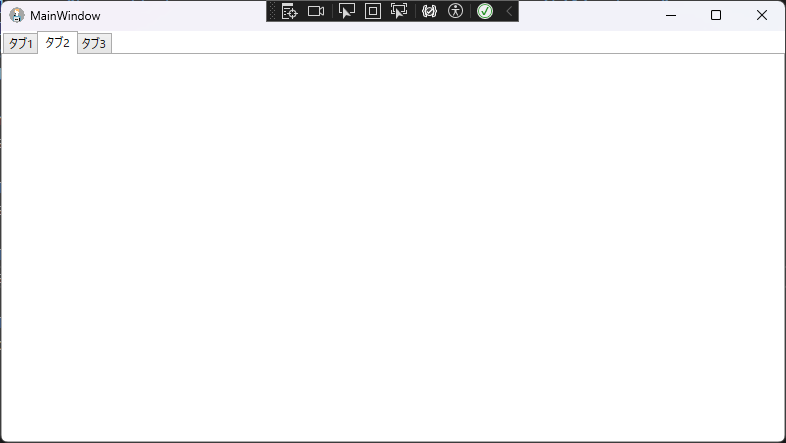
複数追加してみましょう。

これでタブ名のところを押すと切り替えることが出来ます!
サンプル
xamlの全体を置いておきます。
<Window x:Class="ProjectWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ProjectWPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<TabControl>
<TabItem Header="タブ1">
</TabItem>
<TabItem Header="タブ2">
</TabItem>
<TabItem Header="タブ3">
</TabItem>
</TabControl>
</Window>
まとめ
いかがだったでしょうか?
タブは直感的に見やすいのでアプリケーションの使いやすさも上がると思います!