今回はWPFアプリケーションのアイコンを設定する方法を解説します。
いくつか手順がありますが順番に見ていきましょう!
アイコンを準備する
アイコンには「.ico」拡張子のアイコンファイルを準備する必要があります。
あまり馴染みがないと思うので、今回はpng画像から変換していきます。
png画像を準備
まずはアイコンの元になるpng画像を用意しましょう。
今回使用する画像は下記に貼っておくので良ければ使ってください!

png画像をicoファイルに変換する
準備したpng画像をicoファイルに変換しましょう。
GIMPやPhotoshopで変換したりなど方法はいくつもありますが、
今回は無料でソフト無しで出来る方法を紹介します。
Convertioというサイトを使用します。
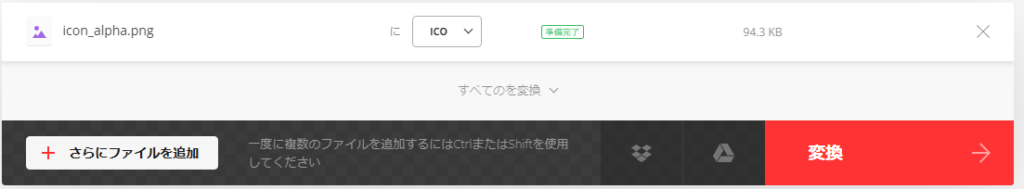
サイトを開いた後に、「ファイルを選ぶ」からファイルを選択します。

後は「変換」を押しましょう。

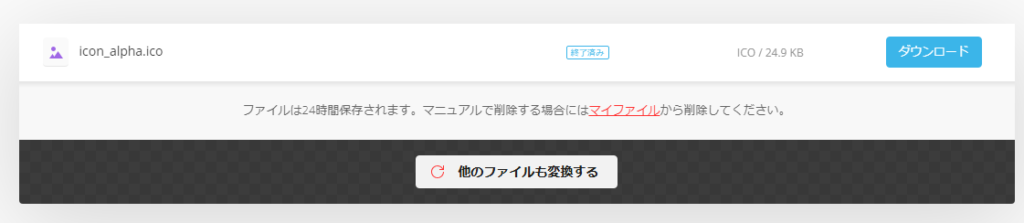
最後にダウンロードを押してダウンロードしましょう。

こちらでicoファイルへの変換は完了です。
icoファイルをセットする
ここからはVisualStudioでの作業になります。
画面上部の「プロパティ」を押し、
一番下の「(プロジェクト名)のプロパティ」を押します。
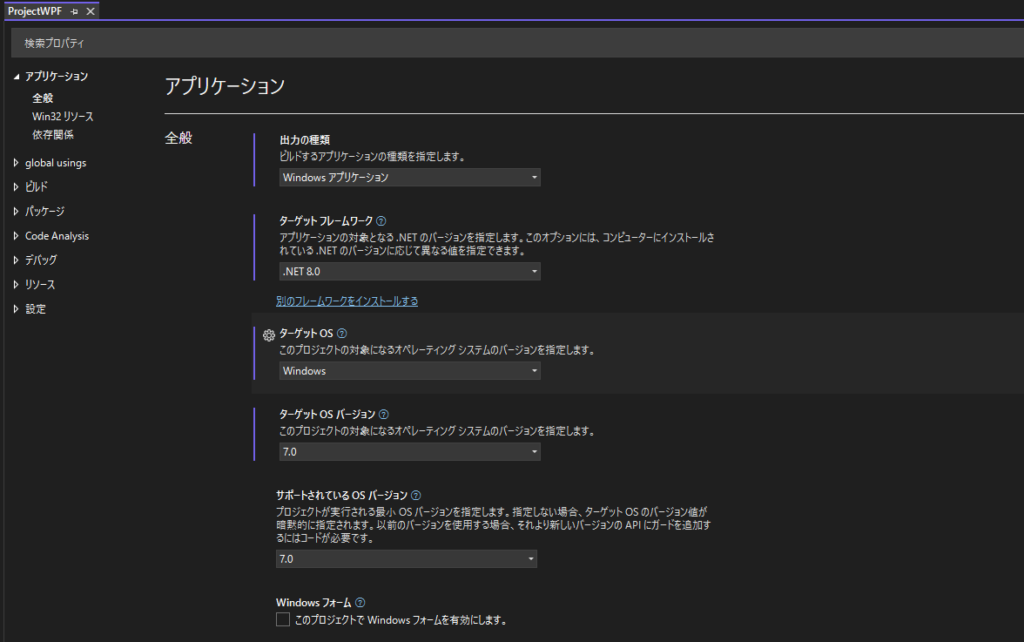
下記の画像のような画面が出ていたらOKです。

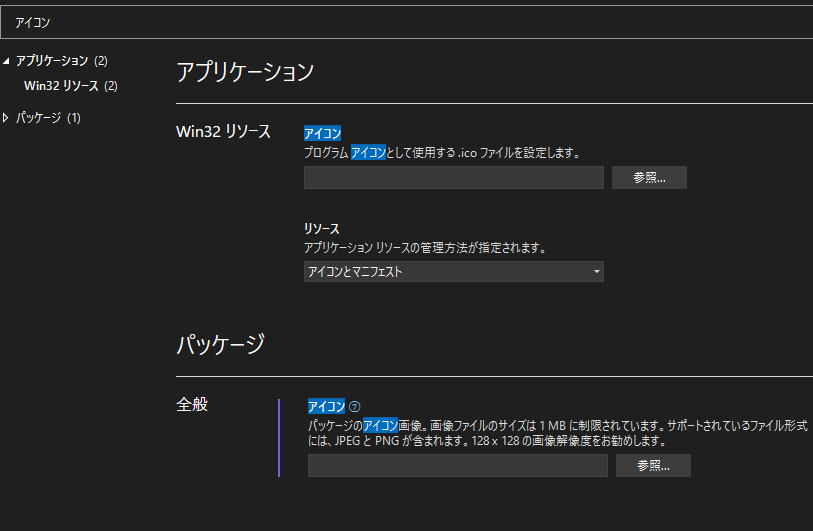
検索プロパティの欄に「アイコン」と入力してみてください。
このように出ると思います。

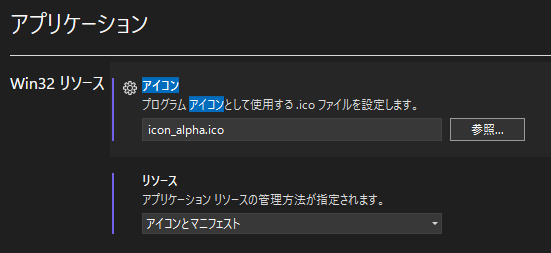
Win32リソースのアイコンの参照から先ほど用意したicoファイルを選択します。
icoファイルはどこに置いていても、ここの参照で選択すると
プロジェクトファイル内に複製されます。

起動してみよう!
これで設定は終わりです。
早速起動してみましょう!


ウィンドウのタイトルの箇所、タスクバーのアイコンが変わりましたね!
まとめ
いかがだったでしょうか?
アプリケーションのアイコンが変わるだけで
一気に自分だけのアプリケーションって感じがしますね!

Unity 3Dゲーム開発ではじめるC#プログラミング impress top gearシリーズ
シンプルなゲームを作りながら、C#とUnityの概念や基本を理解できる!―Unityは、最も人気の高いゲームエンジンの1つで、開発環境も備えています。本書では、Unityのインストール方法などを示した後、シンプルな3Dゲームを構築しながら、...